DeCurtis-Canvas
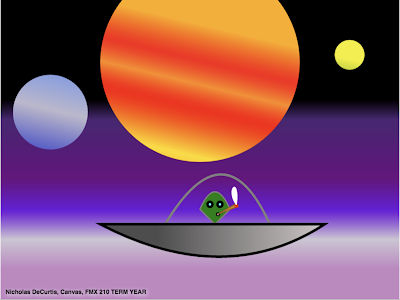
Despite my initial difficulty in understanding the workflow and process of Dreamweaver, I present my creation of an extraterrestrial with a simpler life. Instead of plotting my points using physical graph paper, I attempted to visualize my piece and created it through various trials and errors. I enjoyed creating the gradients within the moons and adding the basic movement effect. My first-hand experience with this program has opened my eyes to both the simplicity and complexity behind coding. I am glad to have merely tested the waters and developed a basic knowledge of a program that provides limitless potential.
Est. time: 8hrs
my code:
//Background//
var bkgdgrd = context.createLinearGradient(0,200,0,600);
bkgdgrd.addColorStop(0 , "#000000" );
bkgdgrd.addColorStop(0.1 , "#4C2574" );
bkgdgrd.addColorStop(0.40 , "#6B0581" );
bkgdgrd.addColorStop(0.55 , "#6C08DA" );
bkgdgrd.addColorStop(0.70 , "#CDC5D4" );
bkgdgrd.addColorStop(0.85 , "#C386C3" );
context.beginPath();
context.rect(0,0,canvas.width,canvas.height);
context.closePath();
context.fillStyle = bkgdgrd;
context.fill();
//AlienHead//
context.beginPath();
context.moveTo(430,450);
context.lineTo(400,420);
context.quadraticCurveTo(430,350,460,420);
context.lineTo(430,450);
context.closePath();
context.fillStyle = "green";
context.fill();
context.lineWidth = 3;
context.strokeStyle = "gray"
context.stroke();
///UFO TOP///
context.beginPath();
context.moveTo(330,450);
context.quadraticCurveTo(450,250,540,450);
context.closePath();
context.lineWidth = 5
context.strokeStyle = "gray"
context.stroke();
///UFO BOTTOM///
context.beginPath();
var grd = context.createLinearGradient(200,450,650,450)
grd.addColorStop(.25,"rgba(77,77,77,1.00)")
grd.addColorStop(1,"rgba(207,199,199,1.00)")
context.moveTo(200,450);
context.lineTo(650,450);
context.quadraticCurveTo(450,580,200,450);
context.strokeStyle = "gray"
context.stroke();
context.fillStyle = grd;
context.fill();
context.closePath();
context.lineWidth = 5
context.strokeStyle = "black"
context.fillStyle = "grd"
context.fill();
context.stroke();
///Moon1///
context.beginPath();
var grd = context.createLinearGradient(400,0,mouseX,mouseY)
grd.addColorStop(.10,"rgba(255,172,0,1.00)")
grd.addColorStop(.25,"rgba(253,20,20,1.00)")
grd.addColorStop(.35,"rgba(255,139,24,1.00)")
grd.addColorStop(.45,"rgba(255,0,0,1)")
grd.addColorStop(.65,"rgba(255,219,0,1.00)")
grd.addColorStop(.85,"rgba(249,148,0,1.00)")
grd.addColorStop(1,"rgba(255,204,0,1.00)")
context.arc(400,125,200,0*Math.PI,2*Math.PI,true);
context.fillStyle = grd;
context.fill();
///Moon2///
context.beginPath();
var grd = context.createLinearGradient(400,0,mouseX,mouseY)
grd.addColorStop(.10,"rgba(174,226,248,1.00)")
grd.addColorStop(.30,"rgba(78,131,250,1.00)")
grd.addColorStop(.60,"rgba(188,184,205,1.00)")
grd.addColorStop(.85,"rgba(40,49,203,1.00)")
grd.addColorStop(1,"rgba(140,185,255,1.00)")
context.arc(100,225,75,0*Math.PI,2*Math.PI,true);
context.fillStyle = grd;
context.fill();
//Moon 3//
context.beginPath();
var grd = context.createLinearGradient(400,0,mouseX,mouseY)
grd.addColorStop(.10,"rgba(244,239,18,1.00)")
grd.addColorStop(.30,"rgba(31,120,20,1.00)")
grd.addColorStop(.50,"rgba(233,219,22,1.00)")
grd.addColorStop(.75,"rgba(12,126,29,1.00)")
grd.addColorStop(1,"rgba(140,185,255,1.00)")
context.arc(700,110,30,0*Math.PI,2*Math.PI,true);
context.fillStyle = grd;
context.fill();
//face//
context.beginPath();
context.arc(420,410,5,0*Math.PI,2*Math.PI,true);
context.fillStyle = "cyan"
context.fill();
context.strokeStyle = "black"
context.stroke();
context.beginPath();
context.arc(440,410,5,0*Math.PI,2*Math.PI,true);
context.fillStyle = "cyan"
context.fill();
context.strokeStyle = "black"
context.stroke();
context.beginPath();
context.arc(436,430,3,0*Math.PI,2*Math.PI,true)
context.lineWidth = 2
context.fillStyle = "pink"
context.fill();
context.stroke();
//joint//
context.beginPath();
context.moveTo(435,430)
context.lineTo(475,415)
context.quadraticCurveTo(480,415,470,410)
context.lineTo(435,430)
context.lineWidth = 2
context.fillStyle = "#C98532"
context.fill();
context.strokeStyle = "#9F5E19"
context.stroke();
context.beginPath();
context.arc(473,413,4,0*Math.PI,2*Math.PI,true)
context.fillStyle = "#E82405"
context.fill();
//smoke//
context.beginPath();
context.moveTo(473,411);
context.bezierCurveTo(480,350,450,380,473,411);
context.lineWidth = 2;
context.strokeStyle = "white"
context.fillStyle = "white"
context.fill();
context.stroke();



Comments
Post a Comment